Después de ver utilizar los gestos de ratón de Firefox 2 me entró nostalgia de los que utilizaba en una época cuando aún usaba Opera y decidí instalarlos en mi Firefox 2.

Los gestos de razón te permiten trazar un signo con el ratón mientras mantienes pulsado el botón derecho sobre cualquier parte de una página web y que el navegador es capaz de reconocer y transformar en una orden. Por ejemplo una línea horizontal hacia la izquierda equivaldría a pulsar el botón de volver. La verdad es que es bastante útil por ejemplo para manejar los tabs sin tener que subir el puntero hasta la parte de arriba de la ventana. Eso sí, requiere de algo de entrenamiento y de acostumbrarse a utilizarlos.
Una ayudita que estoy utilizando yo y que ya he visto pegada también en las mesas de varios compañeros de Andago es esta plantillita/chuleta con los gestos más usuales. 😀

También encontré el otro día leyendo Planeta Debian cómo modificar el botón de cerrar pestaña que aparece ahora en cada una de las pestañas de Firefox 2 y ponerlo cómo estaba en la versión anterior, es decir, un solo botón de cerrar a la derecha. Es sencillo, escribimos el consabido about:config en la barra de direcciones y modificamos el atributo browser.tabs.closeButtons a 3. Aunque al principio me gustaba mucho más cómo estaba antes ahora ya me había acostumbrado y no lo voy a modificar, pero demuestra la potencia y flexibilidad de nuestro amado zorrillo de fuego/comadreja de hielo. 😀
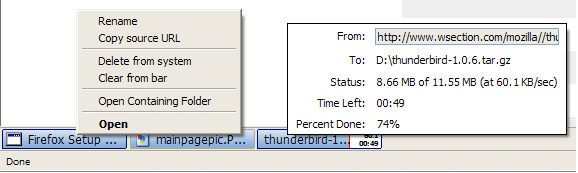
En cuanto a extensiones, una que he añadido últimamente es Download Statusbar que muestra las descargas en la barra de estado del navegador (en la parte inferior) y que substituye al gestor de descargas habitual, que aparecía en una ventana nueva algo más incomoda para mí.

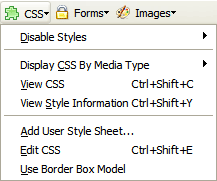
De la que realmente me he hecho adicto es la de WebDeveloper que te permite hacer cosas increíbles cómo modificar css al vuelo, desactivar muchas opciones de las páginas y modificarlas directamente en el navegador.

Por algo será que el zorrillo está tan de moda este invierno. 😉
 ¡Ya tenemos funcionando planet LinuxAlbacete! Para los que no los conozcáis los planetas son agrupaciones de blogs en los que podemos ver de un sólo vistazo las últimas noticias de todos ellos. En este caso se incluirán los blogs de la gente de linuxalbacete que estén interesados en colaborar.
¡Ya tenemos funcionando planet LinuxAlbacete! Para los que no los conozcáis los planetas son agrupaciones de blogs en los que podemos ver de un sólo vistazo las últimas noticias de todos ellos. En este caso se incluirán los blogs de la gente de linuxalbacete que estén interesados en colaborar.



 Hace algún tiempo que ando queriendo cambiar el formato de las direcciones (URIs) que genera WordPress para los artículos ya que el que viene por defecto es algo feo: http://www.turegano.net/?p=357 por algo que contenga el título del post al menos: .
Hace algún tiempo que ando queriendo cambiar el formato de las direcciones (URIs) que genera WordPress para los artículos ya que el que viene por defecto es algo feo: http://www.turegano.net/?p=357 por algo que contenga el título del post al menos: .


